Events And Event Handling in React JS
This blog enables readers to get familiar with the different types of events in React JS and how event handling happens in this library.
Hey everyone hope you are ready to understand about the way events work around in React JS.
What are Events?
Event from the name itself can be understood as an interaction between the user and the application. Real life instances of us causing different events are many ranging from the form filling process which we often do from time to time while ordering items to resizing the window several times to explore the responsive styles of several applications.
It is not just limited to the websites that we come across everyday but also happens on the cell phones which we operate on a daily frequent basis. Let's see about the events which we come across while developing websites and web applications using React JS and vanilla JavaScript.
Attaching Events to the elements in JavaScript and then React JS
Suppose I have a button which alerts us about how many times it has been clicked whenever it gets clicked. Then attaching this event to the button element can be done in the following manner. First we will see how to do this in vanilla JavaScript followed by that we will approach the React JS format.
You can view the code on the embedded Code Sandboxes just by resizing the panel provided on the extreme left positioned at the center [white colored vertical line] or by clicking on the
Open Sandboxbutton provided on the bottom right
JavaScript Version:
/* For attaching the reaction that occurs
to an event on an element,
we first determine the element
where the event is about to happen*/
const buttonObserved = document.querySelector(".button-observed");
let count = 0;
/* After getting the element where the event is about to occur
,we attach the reaction to the element by calling the addEventListener
method that takes the details of the type of event (in this case here it is click)
and what reaction must happen when that event occurs. */
buttonObserved.addEventListener("click", () => {
count = count + 1;
alert(
`The button has been clicked: ${count} ${count > 1 ? "times" : "time"}`
);
});
React JS version:
Instead of finding the element and then attaching an event listener we directly attach the reaction to that event here directly to the element with the appropriate event listener as an attribute of the element.
export default function App() {
let count = 0;
const showCountClicked = () => {
count = count + 1;
alert(
`The button has been clicked: ${count} ${count > 1 ? "times" : "time"}`
);
};
return (
<div className="App">
{/* Instead of finding the element and then attaching an event listener
we directly attach the event here to the element
*/}
<button onClick={showCountClicked}>CLICK ME</button>
</div>
);
}
From the above example it must have got clear to you about how similar is the process of event handling done in both vanilla JavaScript and React JS. We define the event listeners on an element and when that event occurs the event listeners execute the functions that have been attached to them.
Event Propagation and Types:
In the previous section, we got to know a basic format of setting up event listeners on elements in both React JS and vanilla JavaScript. Let's understand the pattern if the element on which event listener is attached is found to be nested within another element that has another event listener attached to it. What will be the reaction order there? Let us setup a basic React code sandbox to try this out:
Do open the console tab to view the outputs.
Structure of the containers arranged: As demonstrated in the code sandbox, we have a section containing two parent containers with one of the parent container having a grand child container within it. These divisions and sections have functions that tell us on the console which division is being clicked attached to it that are executed when these divisions are being clicked.
In order of Nesting of these containers:
Grand-Parent > Parent > Grand-Child
Let's click on each of these containers and observe the messages on the console.
// When we click on the container that has 'Grand child 1',
//these messages come up:
GrandChild gets clicked
Parent gets clicked
GrandParent gets clicked
//When we click on the container that has 'Parent 1' or 'Parent 2',
// these messages come up:
Parent gets clicked
GrandParent gets clicked
Expected something else in the console right? Let me guess what you expected:
// When we click on the container that has 'Grand child 1',
//these messages were expected to come up:
GrandChild gets clicked
//When we click on the container that has 'Parent 1' or 'Parent 2',
// these messages were expected to come up:
Parent gets clicked
But why did this happen? That whenever we clicked on an element nested within another element the event handlers for the nested element as well as its parent elements got executed one by one . In our case it got executed in this manner:
//If we clicked on the grand-child labelled container only:
Grand-child -> Parent -> Grand-Parent
//If we clicked on the parent labelled container only:
Parent -> Grand-Parent
This is happening because of event propagation.
Event Propagation:
Event Propagation put in simpler terms can be understood as the process which happens whenever an element (in React JS or in vanilla JS) receives an event and at the same time in response to that event the event handlers for the element under consideration get executed and if the parent containers of that element also have event handlers corresponding to the same event then those get executed as well.
This process also indicates to us that the events occurring at a particular position in the web application not only involve elements at that particular position but also the elements that lie around it if they have event handlers corresponding to the same event.
This event propagation consists of 3 major phases which occur in response to events generated on an element at a particular position:
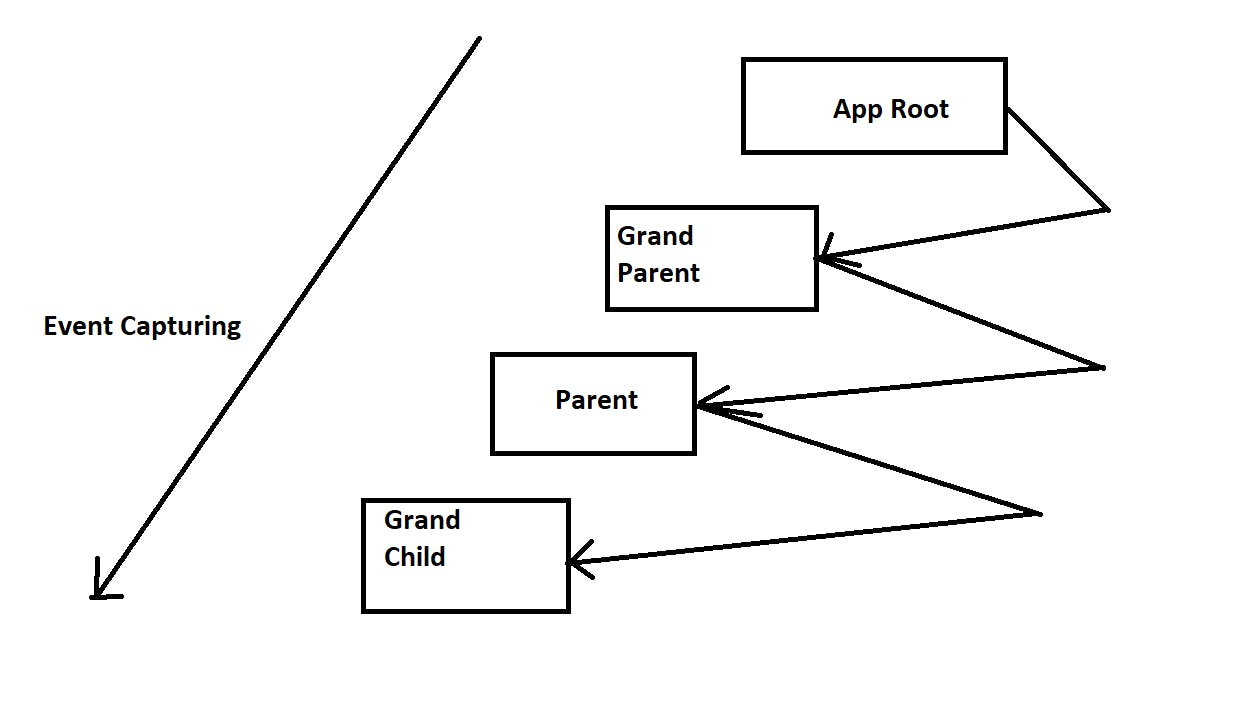
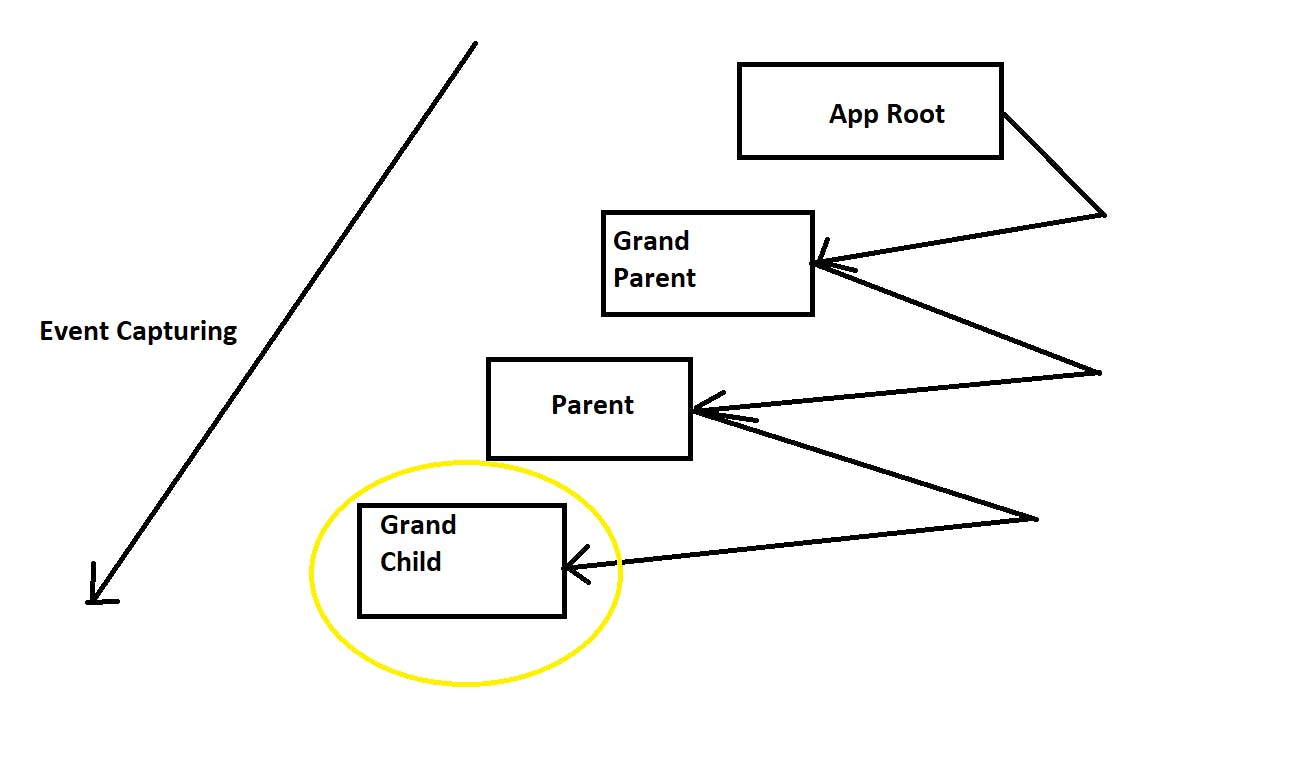
1) Event Capturing
This phase involves determination of the element where the event has occurred. If the element is nested within other elements it involves execution of the event handlers too that are associated with the parent elements if the exact event occurs on the targeted element and the event handlers are allowed to be executed while capturing the element under consideration.
Example can be if the event is onClick then in order to execute the event handler during capturing phase is by specifying onClickCapture.

2) Target Phase
Once the element under consideration is found and if no events have been generated while determining which element has generated the event (i.e. during the capturing phase), the event propagation proceeds to the bubbling phase.
In our case event has been generated as a click on the container labelled as "Grand Child 1"

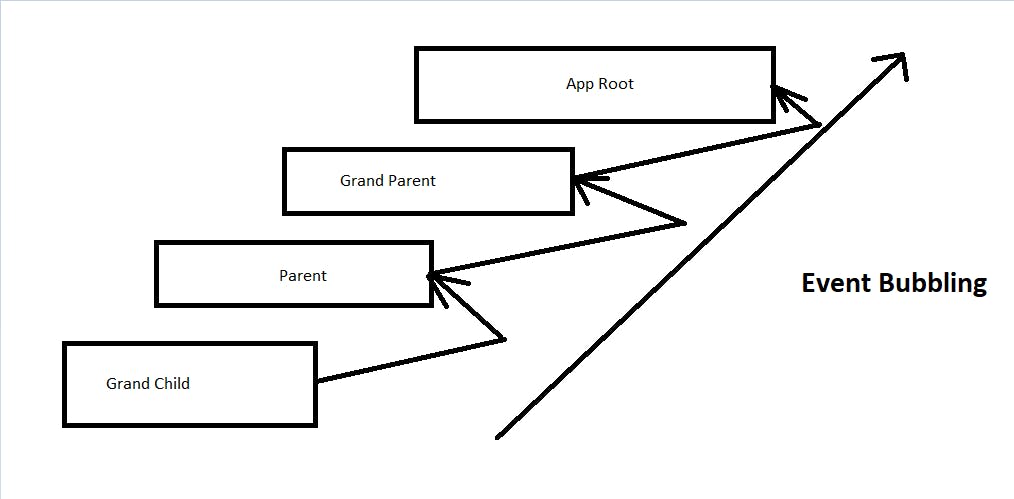
3) Bubbling Phase:
This phase occurs with the execution of the event handlers of the element where the event has occurred followed by execution of the event handlers of the parent elements in which this main element was nested. Here is a short picture explaining the same.

Event Propagation usually by default follows the bubbling phase i.e. this process occurs by the execution of the event handlers from the child to the parents While event capturing phase which is the vice versa of event bubbling is rarely used and implemented. Let us get an idea visually about how the event capturing works.
Here I replaced the onClick methods in the containers labelled with parent and grandparent with onClickCapture methods to demonstrate the event capturing phase whenever any of these containers gets clicked the parent element event handlers get executed first followed by the execution of the event handlers of the elements where the event was generated.
Benefits Of React that help in Event Handling:
1) Browser Consistency:
While developing web applications ,it must run in the same manner across all browsers in order to maintain a consistent experience for the users. In React JS wrappers are provided for the native events of Vanilla JS in order to maintain the behaviour of events consistent across all the browsers. The wrappers around native events together are called as the Synthetic Events. These Synthetic events also follow event bubbling process by default
2) Performance Improvement:
While using Vanilla JS , we first used to determine the elements where the events were generated and then attach the event handlers to those events through document.querySelector and element.addEventListener methods which look for the element in the whole document and then the event execution happens (mostly event bubbling phase).
But in case of React JS, the event handlers are attached to the root of the document not the individual elements and objects as we used to do in Vanilla JS (Read more about Document Object Model to understand the structure). When the events are generated then React JS web model is well familiar with the element where the event is generated from thus reducing the efforts of finding the element and then executing it. Thus improving the performance of the web application made through React.
Thank you so much for reading this blog. Hope you must have got familiar with the process of Event Handling in React JS and what advantages does React provide to optimize the performance of its applications.
Some references that helped me learn better about Event Bubbling and Capturing Process in Vanilla JS and React JS :